AMIN NASSRAOUI

HELLO
THERE
HELLO
THERE
WELCOME
TO
MY
PORTFOLIO
ABOUT ME

I'm Amin Nassraoui — a front-end developer focused on building clean, fast, and expressive digital experiences. I blend design and code to create websites that stand out and feel alive.
I like bold colors, smooth interactions, and work that speaks for itself. Let’s connect.
MY * WORK
What's For Dinner?
A streamlined recipe discovery platform that transforms daily meal decision fatigue into an effortless experience.
Background
Every evening, my mom would ask the same question, "What's for dinner?"—and we'd both come up blank. I realized this wasn't just a family issue, but a common one. So I created 'What's for Dinner?', a web app that helps users quickly discover recipe ideas using what they already have or crave. The goal was to reduce decision fatigue and turn that daily moment of frustration into something easy and even fun.
Problem
There are several hundred recipe websites, but most of them are busy, slow, and overwhelming. I wanted to create a simple, speedy, mobile-first solution that put the user at center stage: quick results, helpful filters, and easy-to-follow instructions. I aimed to reduce the friction of choosing what to eat.
Process
- 01
Identified key pain points through user research: simplicity, speed, and mobile functionality were critical requirements.
- 02
Designed minimalist interfaces with intuitive filtering. Built core functionality using React and Tailwind CSS in a Vite environment.
- 03
Integrated with the Edamam API for reliable, up-to-date recipe data that provided relevant search results.
- 04
Deployed via Vercel with custom domain (whats4dinner.food) to establish a professional, polished user experience.
- 05
Conducted user testing for accessibility, responsiveness, and speed. Refined visual hierarchy and user flow based on feedback.
Results
The final platform delivers a clean, responsive, and intuitive experience for users. It provides immediate recipe inspiration and functions smoothly across all devices. User feedback highlighted the efficiency, focused design, and seamless transition from question to solution. This project remains a standout in my portfolio for its elegant solution to a universal problem.
Project Gallery
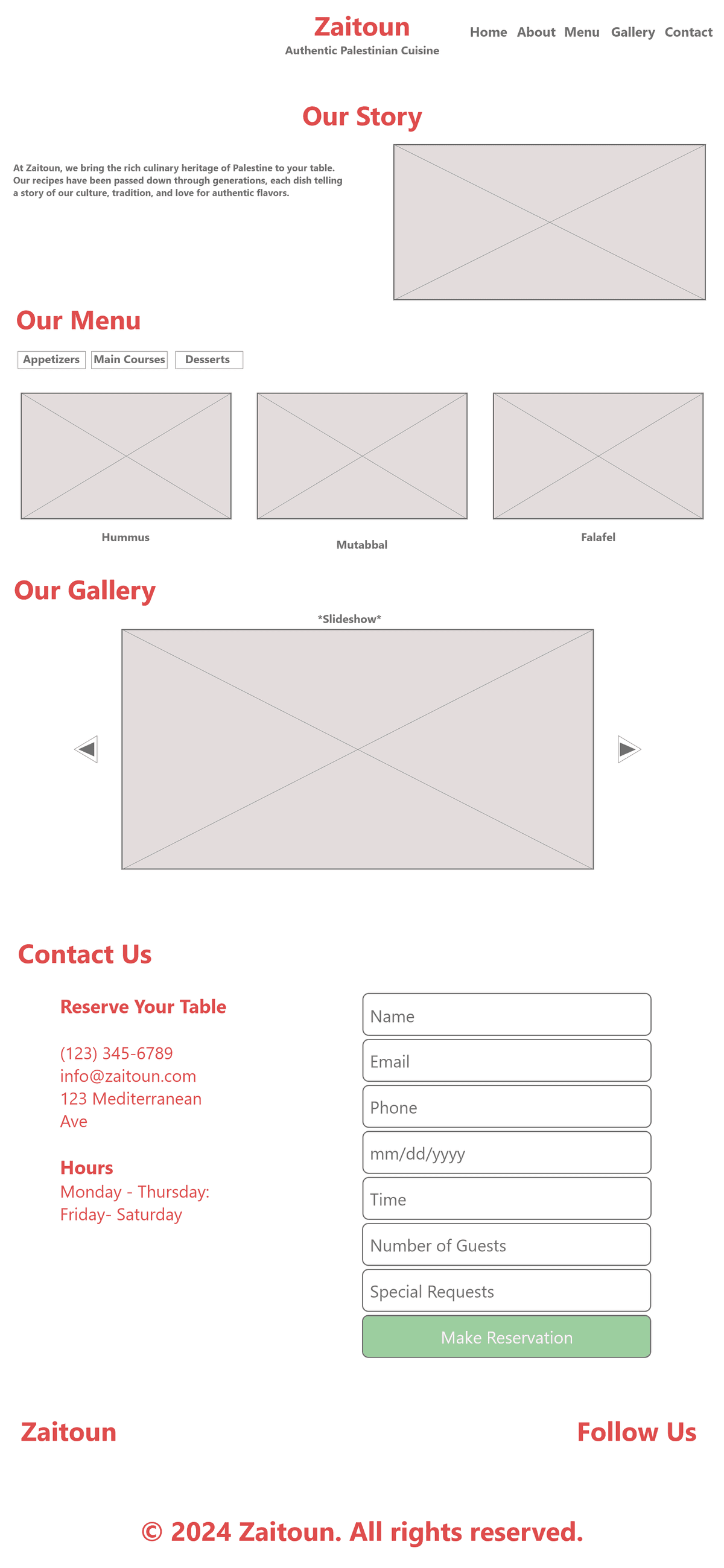
Zaitoun زيتون
A cultural dining experience platform celebrating Palestinian culinary heritage through modern digital design.
Background
Zaitoun is a fictional restaurant site I created to showcase the vibrant culinary heritage of Palestine. I wanted to build something that honored traditional flavors, reflected cultural identity, and showed how clean modern design could still feel rich with history.
Problem
Many restaurant websites lack personality: they're either generic or visually outdated. I wanted to explore how cultural storytelling could enhance user experience and deepen engagement. The goal was to build a professional-grade food website with features that support browsing, ordering, and learning more about Palestinian cuisine.
Process
- 01
Developed a cohesive color palette inspired by the Palestinian flag: red, black, white, and green to establish cultural connection.
- 02
Selected elegant, readable typefaces paired with high-quality imagery to create an inviting atmosphere and premium feel.
- 03
Implemented bilingual support with Arabic alongside English for authenticity and broader accessibility.
- 04
Engineered interactive features including a sophisticated food ordering system with filters, modals, and light/dark mode.
- 05
Integrated subtle animations and refined micro-interactions while maintaining rigorous standards for accessibility and performance.
Results
The final product delivers a sophisticated digital experience that functions with the polish of a real restaurant site. Zaitoun successfully balances authentic cultural representation with modern functionality, providing an engaging platform that respects Palestinian heritage while meeting contemporary user expectations. The project demonstrates how thoughtful design can serve both aesthetic and functional objectives.
Project Gallery

Minna-No-Kimochi
An immersive digital experience that captures the underground Tokyo DJ scene through interactive design.
Background
Minna-no-Kimochi is a DJ duo based out of Tokyo's underground trance scene. I built their website to amplify their brand identity, announce events, showcase merch, and capture the surreal, high-energy aesthetic of their live sets. This wasn't just a portfolio piece; it was a chance to fuse sound, style, and interaction into one bold digital experience.
Problem
The DJs needed more than a basic bio page. They wanted a site that was an extension of their world: neon, high-energy, and immersive. I needed to design a space that would attract fans, showcase upcoming events, and capture their personality and sound simultaneously for the user.
Process
- 01
Conducted brand analysis of the duo's musical style and visual identity, drawing inspiration from 90s rave aesthetics, cyberpunk, and glitch art.
- 02
Selected a dynamic neon color palette (cyan, magenta) against black backgrounds to recreate the immersive club environment in digital form.
- 03
Developed a robust technical foundation using semantic HTML, validated CSS, and optimized JavaScript for performance.
- 04
Created innovative interactive elements including a BPM guessing game, "dimensional artifact" merchandise display, and themed contact system.
- 05
Implemented sophisticated animations and transitions synchronized with the brand's rhythm and energy while maintaining accessibility standards.
Results
The final platform successfully extends the DJs' brand into the digital realm with technical precision and creative vision. It delivers consistent performance across devices while providing an immersive portal into the artists' universe. By integrating event information, merchandise, and interactive elements, the site transforms a standard portfolio into an engaging fan experience that reinforces the duo's identity as creators of alternate realities through music.